Appearance
调试项目
调试配置
下面介绍在vscode中调试electron项目,微软有一个仓库 vscode-recipes 提供了vscode的 launch.json 常用开发语言的配置。
下面我们使用 vscode-recipes 的 electron debug 配置,首先在 vscode 中创建 launch.json 文件。

然后将 vscode-recipes 的 electron debug 配置荐粘贴进去,其中包含了主进程与渲染进程的调试配置。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Electron: Main",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"runtimeArgs": [
"--remote-debugging-port=9223",
"."
],
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
}
},
{
"name": "Electron: Renderer",
"type": "chrome",
"request": "attach",
"port": 9223,
"webRoot": "${workspaceFolder}",
"timeout": 30000
}
],
"compounds": [
{
"name": "Electron: All",
"configurations": [
"Electron: Main",
"Electron: Renderer"
]
}
]
}主进程调试
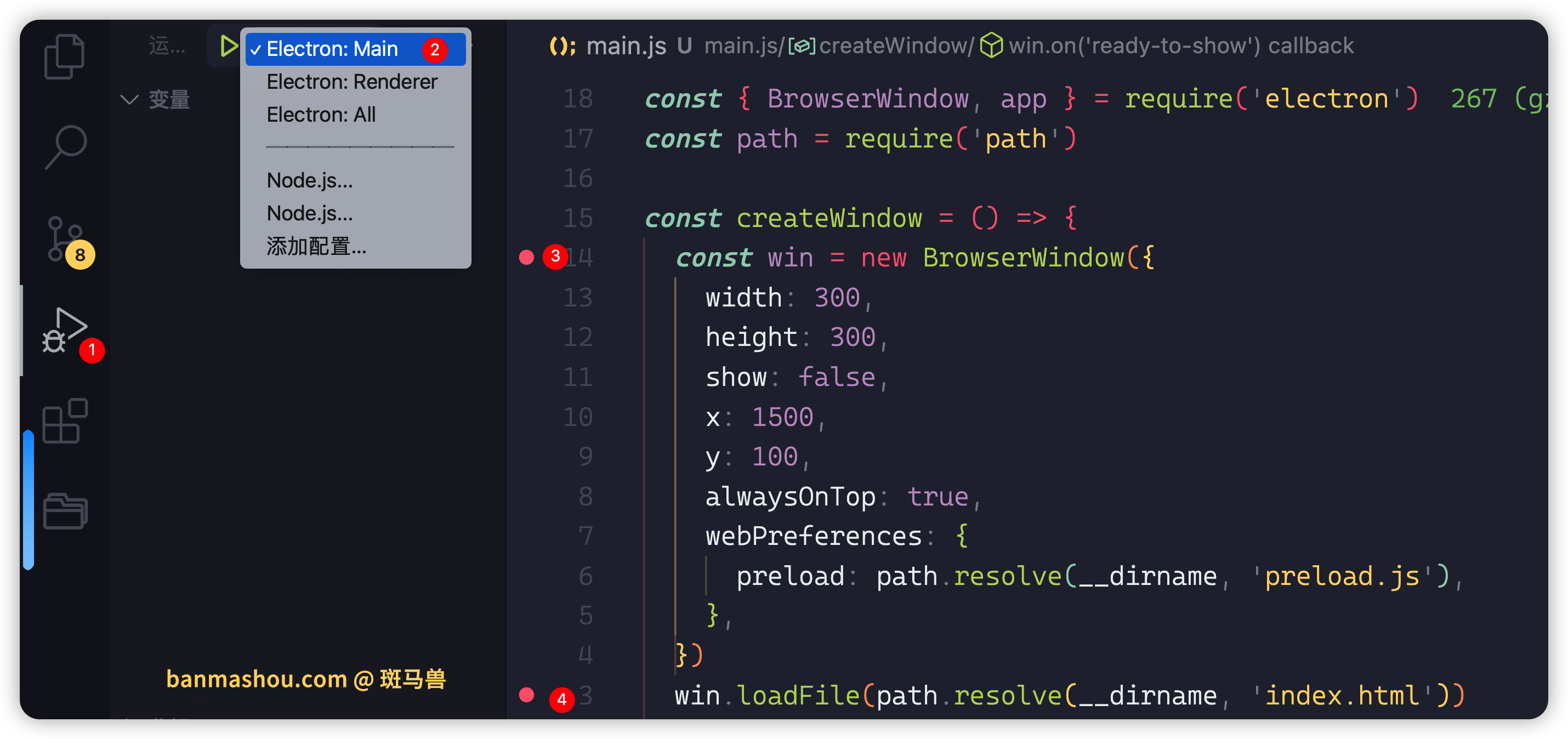
下面介绍主进程的调试。其实做的工作很少,在主进程代码中设置断点,然后运行调试就可以了。

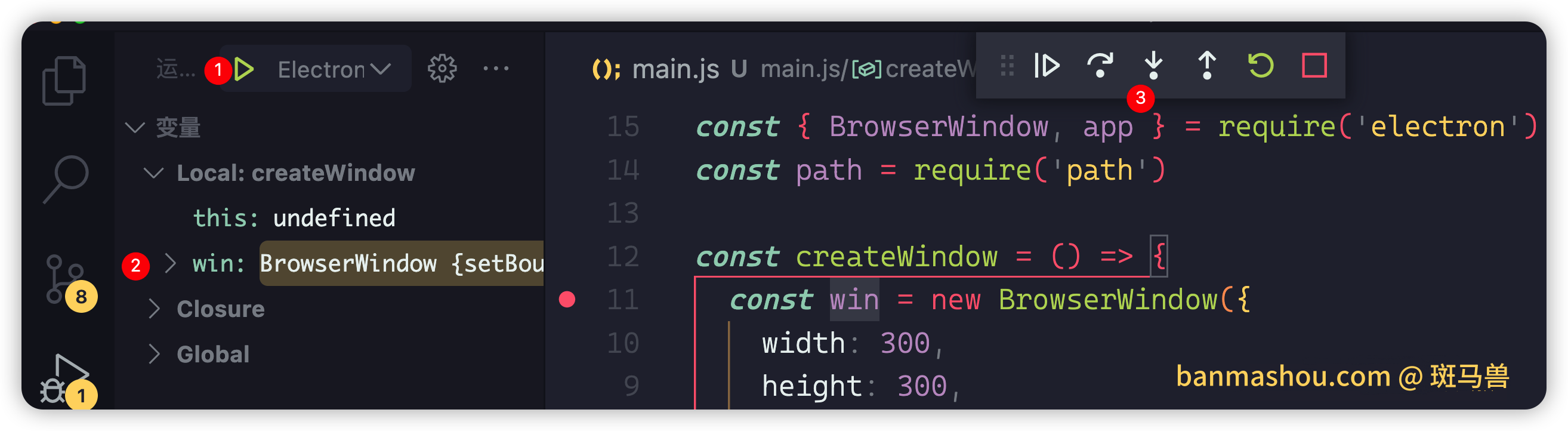
下面我们就可以看到调试的结果了

渲染进程调试
因为渲染进程是由主进程打开的,所以在进行渲染进程调试时,需要先启动主进程调试 Electron:Main。
分别启动
首先启动主进程的调试。

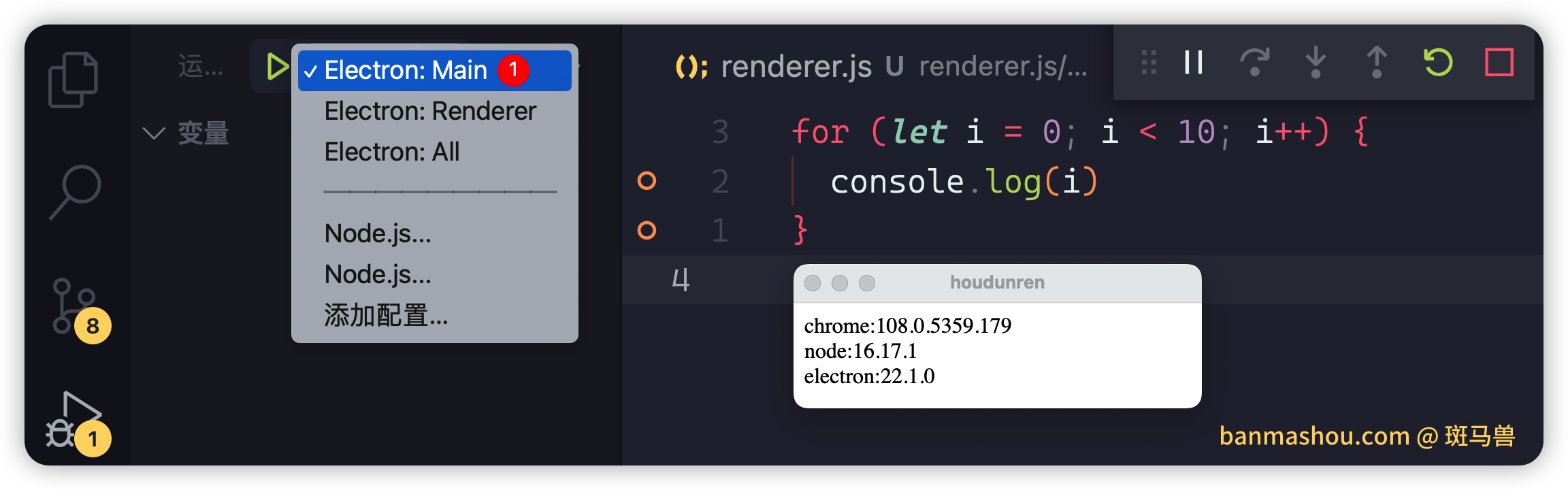
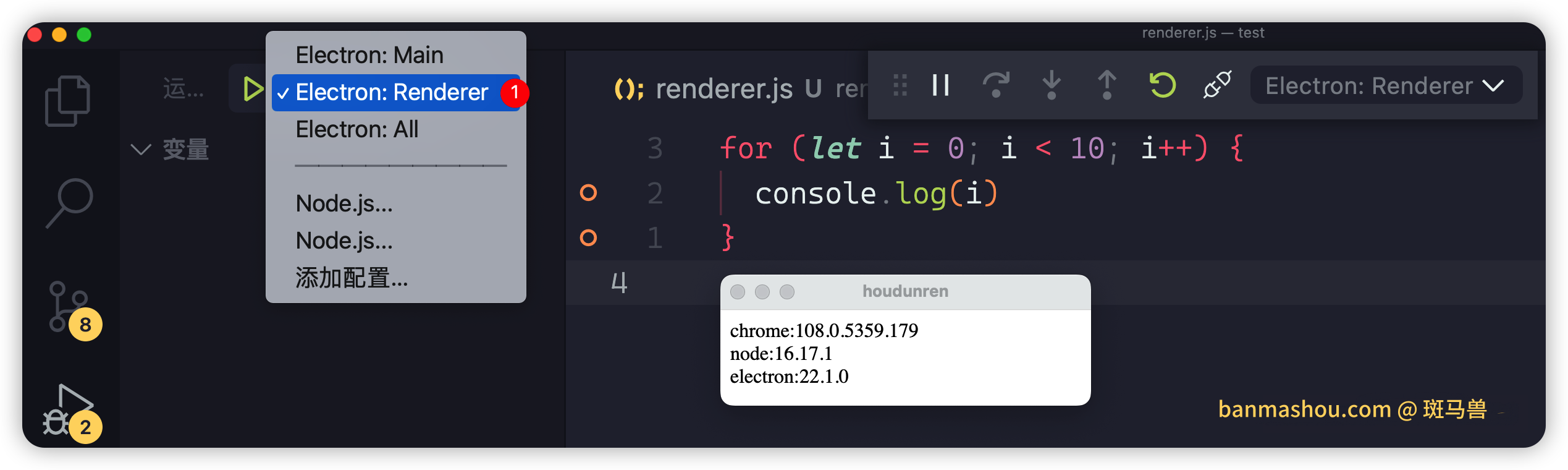
然后再启动渲染进程 Electron:Renderer。

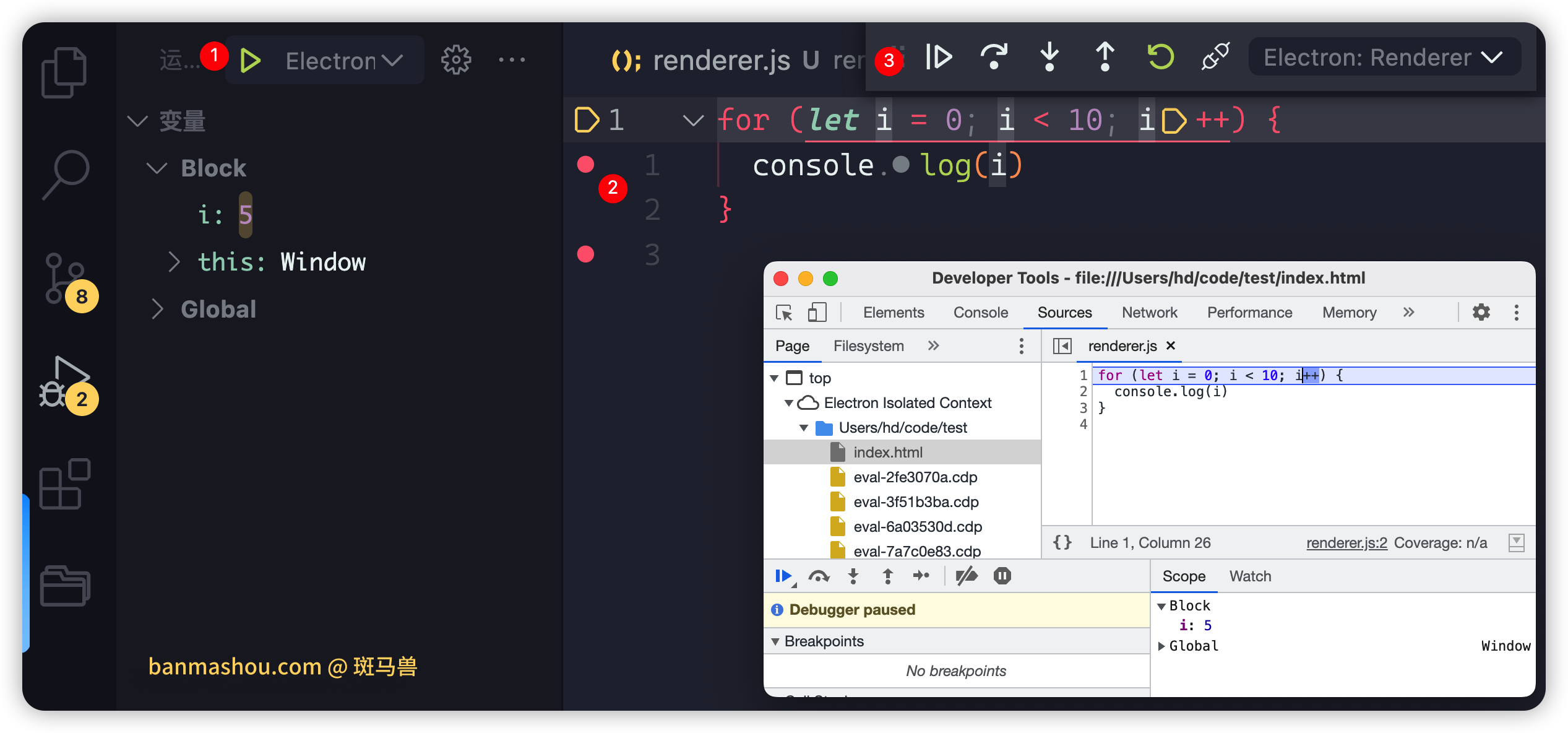
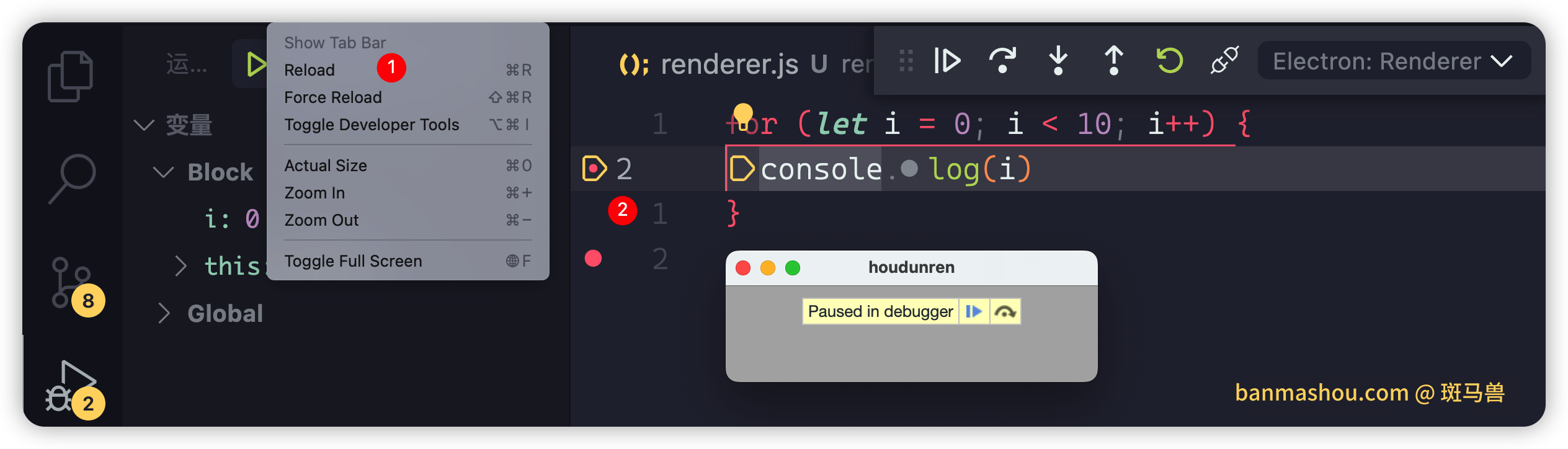
这时在打开的渲染窗口的菜单中选择 view/Reload 即可看到调试结果了。

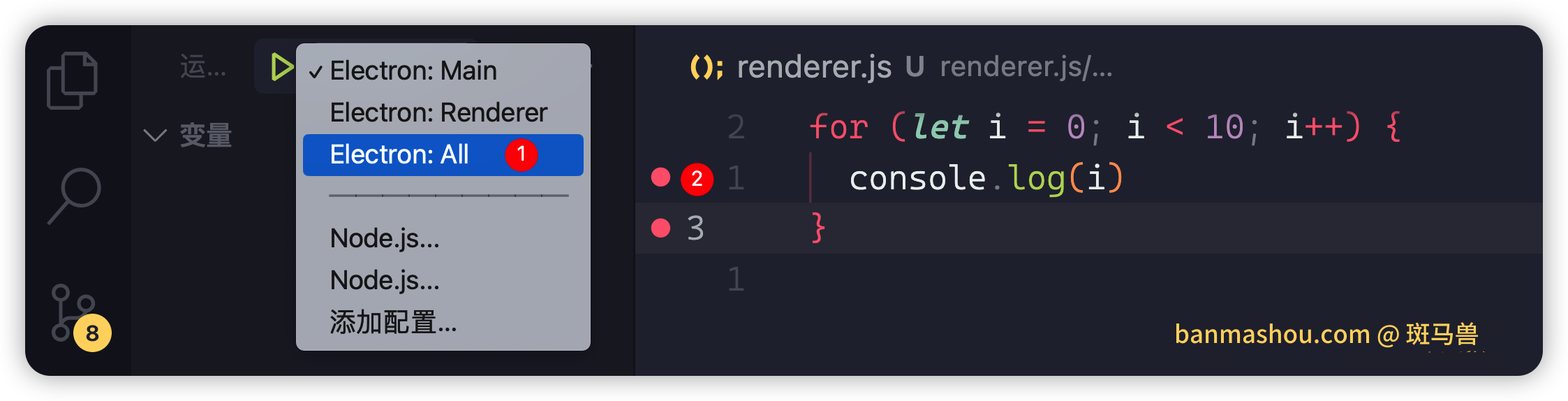
同时启动
因为渲染进程是由主进程打开的,所以在进行渲染进程调试时,需要先启动主进程debug。

运行后就可以查看到调试结果了