Appearance
基础知识
国内镜像
将Electron设置国内镜像后,可以加快文件的下载速度,需要设置 electron_mirror 与 electron_builder_binaries_mirror 镜像,下面是 electron的国内镜像设置。
pnpm 设置
electron_mirror
pnpm config set electron_mirror=https://npm.taobao.org/mirrors/electron/
或
pnpm config set electron_mirror=https://registry.npmmirror.com/-/binary/electron/
或
pnpm config set electron_mirror https://npmmirror.com/mirrors/electron/
或
pnpm config set electron_mirror https://mirrors.huaweicloud.com/electron/electron_builder_binaries_mirror
pnpm config set electron_builder_binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/
或
pnpm config set electron_builder_binaries_mirror=https://mirrors.huaweicloud.com/electron-builder-binaries/
或
pnpm config set electron_builder_binaries_mirror=https://registry.npmmirror.com/-/binary/electron-builder-binaries/npm 设置
使用以下命令打开 npm 配置文件
npm config edit然后在文件内添加 electron 的镜像服务器
electron_builder_binaries_mirror="https://mirrors.huaweicloud.com/electron-builder-binaries"
ELECTRON_MIRROR="https://mirrors.huaweicloud.com/electron"
....创建应用
下面创建一个简单的桌面应用,来体验 electron 的工作流程。
首先安装 node.js ,因为 Electron 将 Node.js 嵌入到其二进制文件中,你应用运行时的 Node.js 版本与你系统中运行的 Node.js 版本无关。
package
然后初始化 npm 项目
pnpm init创建 package.json 内容如下
{
"name": "electron-camera",
"productName":"banmashou-camera",
"version": "1.0.0",
"description": "斑马兽 banmashou.com",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "何俊",
"license": "ISC"
}然后安装依赖包
pnpm add -D electron修改package.json文件中的 main与scripts配置段
- name字段会做为app.name的默认值
- productName 字段会做为app.name的默认值,优先级高于name
- main 主进程脚本
- dev 运行electron项目命令
{
"name": "electron-camera",
"productName":"banmashou-camera",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"dev": "electron ."
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^22.0.0"
}
}模板文件
然后创建index.html模板文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>banmashou.com</h1>
</body>
</html>主进程
创建main.js主进程文件,用于创建窗口并加载模板文件
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
//定义窗口
const newWin = new BrowserWindow({
width: 300,
height: 300,
})
//加载模板
newWin.loadFile('index.html')
}
//应用准备好后创建窗口
app.whenReady().then(() => {
createWindow()
//苹果电脑当关闭所有窗口后,点击dash图标时创建新窗口
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
//非苹果系统当关闭所有窗口时退出应用
app.on('window-all-closed', () => {
if (process.platform != 'darwin') {
app.quit()
}
})然后在命令行执行
pnpm dev自动重起
有时需要当文件修改后,自动重起项目,这时需要安装nodemon模块
pnpm add -g nodemon并修改 package.json 文件
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon --exec electron ."
},
...然后添加 nodemon.json 配置文件
{
"ignore": [
"node_modules",
"dist"
],
"colours": true,
"verbose": true,
"watch": [
"*.*"
],
"ext": "html,js"
}主进程设置窗口的位置,并且让窗口置顶,这样不会遮挡vscode编辑器
...
const mainWin = new BrowserWindow({
width: 400,
height: 400,
x: 1400,
y: 100,
alwaysOnTop: true,
})
...安全策略
因为 Electron 项目可以执行javascript代码,也可以访问用户电脑的文件系统,所以访问任何不受信任的内容都可能带来安全隐患。
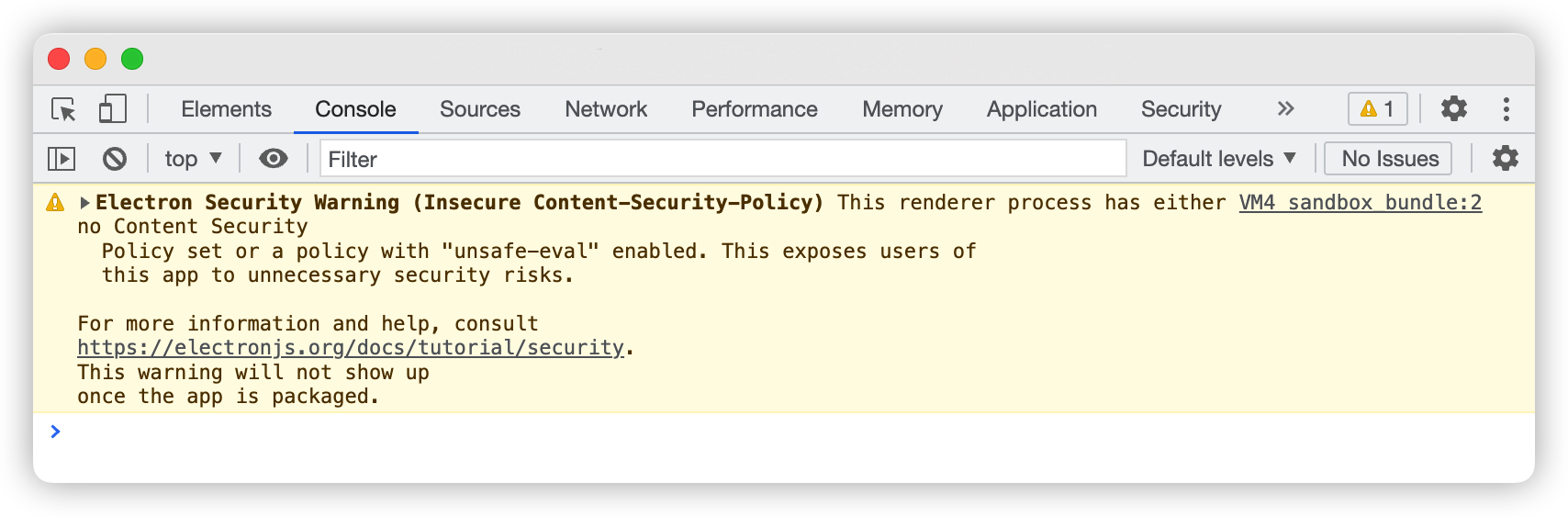
错误报告
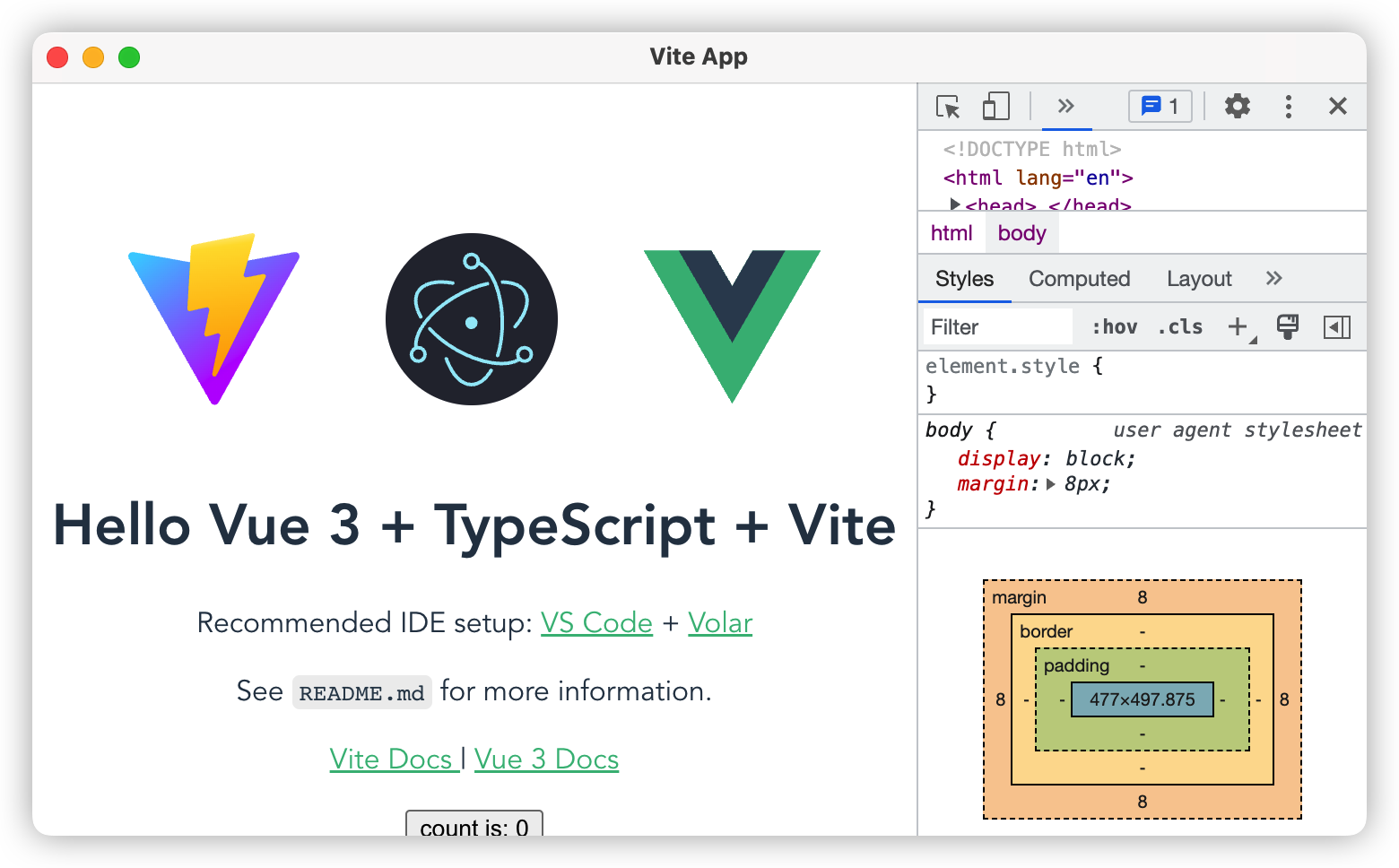
当没有配置安装策略时,Electron会报出警告,你可以在渲染进程的开发者工具中查看到。

CSP
内容安全策略(CSP) 是应对跨站脚本攻击和数据注入攻击的又一层保护措施。 我们建议任何载入到Electron的站点都要开启。
定义方式
访问内容均来自项目资源
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'" />允许访问 *.banmashou.com 源内容
模板文件
我们在模板文件中定义安全策略,以告之Electron我们已经对安全策略进行了定义,上面的警告就不会出现了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'" />
<title>banmashou</title>
</head>
<body>
<h1>banmashou</h1>
<script src="renderer.js"></script>
</body>
</html>基于框架
平时项目开发我们都会使用到 vue、react等框架开发渲染进程的代码,所以要配置electron与常用框架的整合。下面我们先自己配置个electron+vite+vue3的脚手架,然后在介绍成熟的开源脚手架。
自己开发
下面我们自己来开发一个使用 electron+vite+vue 技术的脚手架。
首先创建vue3项目
pnpm create vite然后安装electron
p add -D electron因为我们要跑两个进程所以要安装 concurrently ,它可以控制依次启动多个进程
p add -D concurrently然后修改package.json
- "main": "electron/main.cjs" 定义electron 主进程脚本
- "dev": "concurrently "nodemon --exec electron . " "vite"" 定义依次启动 vue与electron脚本
{
"name": "test",
"private": true,
"version": "0.0.0",
"type": "module",
"main": "electron/main.cjs",
"scripts": {
"dev": "concurrently \"nodemon --exec electron . \" \"vite\"",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.45"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.0.0",
"concurrently": "^7.6.0",
"electron": "^22.0.3",
"typescript": "^4.9.3",
"vite": "^4.0.0",
"vue-tsc": "^1.0.11"
}
}然后定义 electron/main.cjs 主进程脚本
const { ipcMain, BrowserWindow, app } = require('electron')
const path = require('path')
const createWindow = () => {
const win = new BrowserWindow({
width: 600,
height: 600,
alwaysOnTop: true,
})
win.webContents.openDevTools()
win.loadURL('http://localhost:5173')
return win
}
app.whenReady().then(() => {
createWindow()
app.on('window-all-closed', () => {
if (process.platform != 'darwin') app.quit
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length == 0) {
createWindow()
}
})
})现在就可以启动项目了
pnpm dev
成熟的脚手架
日常开发可以使用 electron-vite 或 electron-vite-vue 、 electron-react-boilerplate 等脚手架快速创建项目,脚手架已经为我们完成了基本的配置,并支持使用 Vue与React等技术开发Electron项目。
下面使用 electron-vite 脚手架创建项目
pnpm create @quick-start/electron然后进行项目目录 electron-vite-vue 安装依赖包
pnpm install然后运行项目
pnpm run dev运行项目后会打开Election应用