Appearance
自动化
命令定义
下面我们使用 Github 的 actions 将项目进行自动打包编译。修改 package.json 设置编译命令
{
"name": "banmashou-camera",
"version": "1.0.5",
"description": "方便好用的桌面摄像头软件,适合直播、录课、内容分享时使用",
"main": "./out/main/index.js",
"author": "斑马兽",
"homepage": "https://www.banmashou.com",
"repository": "https://github.com/banmawang/camera",
"scripts": {
...
"build:win": "npm run build && electron-builder --win --config --publish never",
"build:mac-x86": "npm run build && electron-builder --mac --config --publish never",
"build:mac-arm64": "npm run build && electron-builder --arm64 --mac --config --publish never",
"build:linux": "npm run build && electron-builder --linux --config --publish never"
},
...
}配置文件
首先点击 GitHub 的 Action 标签,然后创建文件 .github/workflows/build.yml
name: Build App
permissions:
contents: write
on:
push:
tags:
- v*
jobs:
release:
name: build and release electron app
runs-on: ${{ matrix.os }}
if: startsWith(github.ref, 'refs/tags/')
strategy:
fail-fast: false
matrix:
os: [windows-latest, macos-latest, ubuntu-latest]
steps:
- name: Check out git repository
uses: actions/checkout@v3.0.0
- name: Install Node.js
uses: actions/setup-node@v3.0.0
with:
node-version: 16
- name: Install Dependencies
run: |
npm i -g pnpm
pnpm install
- name: Build Electron App for windows
if: matrix.os == 'windows-latest'
run: pnpm run build:win
env:
GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}
- name: Build Electron App for macos
if: matrix.os == 'macos-latest'
run: |
pnpm run build:github-mac
pnpm run build:github-mac-arm64
env:
GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}
# - name: Build Electron App for linux
# if: matrix.os == 'ubuntu-latest'
# run: |
# pnpm run build:linux-x86
# pnpm run build:linux-arm64
# env:
# GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}
- name: Cleanup Artifacts for Windows
if: matrix.os == 'windows-latest'
run: |
npx del-cli "dist/*" "!dist/*.exe" "!dist/*.zip" "!dist/*.yml"
- name: Cleanup Artifacts for MacOS
if: matrix.os == 'macos-latest'
run: |
npx del-cli "dist/*" "!dist/(*.dmg|*.zip|latest*.yml)"
- name: Cleanup Artifacts for Linux
if: matrix.os == 'ubuntu-latest'
run: |
npx del "dist/*" "!dist/(*.AppImage.*|latest*.yml|*.appimage.*)"
- name: upload artifacts
uses: actions/upload-artifact@v3.0.0
with:
name: ${{ matrix.os }}
path: dist
- name: release
uses: softprops/action-gh-release@v1
if: startsWith(github.ref, 'refs/tags/')
with:
files: 'dist/**'
# env:
# GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}在项目根目录创建文件 electron-builder-github.yml
appId: com.banmashou.flipClock
productName: flipClock
directories:
buildResources: build
files:
- '!**/.vscode/*'
- '!src/*'
- '!electron.vite.config.{js,ts,mjs,cjs}'
- '!{.eslintignore,.eslintrc.cjs,.prettierignore,.prettierrc.yaml,dev-app-update.yml,CHANGELOG.md,README.md}'
- '!{.env,.env.*,.npmrc,pnpm-lock.yaml}'
- '!{tsconfig.json,tsconfig.node.json,tsconfig.web.json}'
asarUnpack:
- resources/**
afterSign: build/notarize.js
win:
executableName: flipClock
nsis:
artifactName: ${name}-${version}-setup.${ext}
shortcutName: ${productName}
uninstallDisplayName: ${productName}
createDesktopShortcut: always
mac:
entitlementsInherit: build/entitlements.mac.plist
# 图标,看斑马兽文档库 electron 章节有介绍生成方法
icon: build/icon.icns
extendInfo:
- NSCameraUsageDescription: Application requests access to the device's camera.
- NSMicrophoneUsageDescription: Application requests access to the device's microphone.
- NSDocumentsFolderUsageDescription: Application requests access to the user's Documents folder.
- NSDownloadsFolderUsageDescription: Application requests access to the user's Downloads folder.
dmg:
artifactName: ${name}-${version}.${ext}
linux:
target:
- AppImage
- snap
- deb
maintainer: electronjs.org
category: Utility
appImage:
artifactName: ${name}-${version}.${ext}
npmRebuild: false
publish:
provider: generic
url: https://example.com/auto-updatesGithub
然后在 Github 在你的项目中点击 setting

然后点击 Actions/General

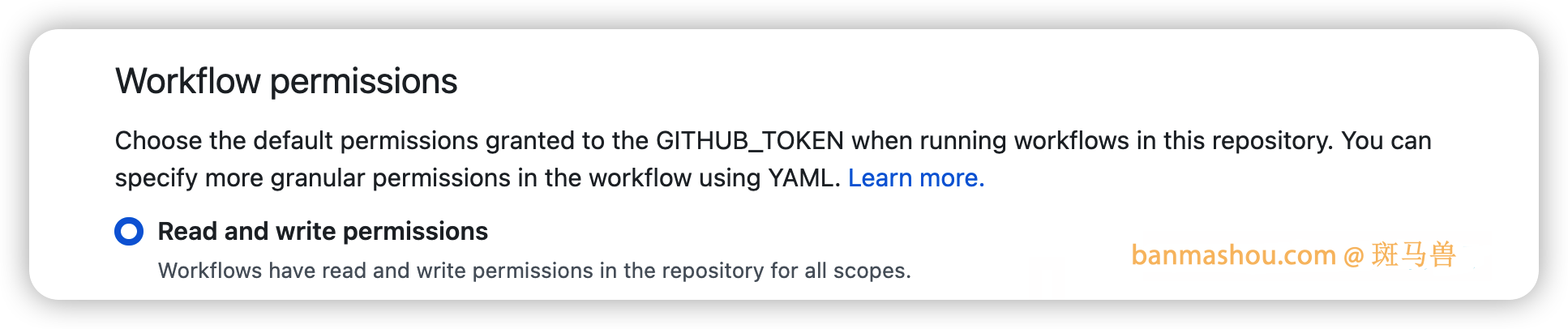
然后修改 Workflow 为读写权限

提交分支
然后在本地执行添加新标签
git tag v1.0.1接着提交标签到 github,这时 github 会自动执行 actions
git push --tags