Appearance
断点调试
断点调试
使用断点调试可以观察到程序每一步的执行过程,通过分析变量的结果帮助我们调试程序
断点特点
- 我们可以在程序执行过程中的某个关键点,通过设置断点让他停止下来
- 可以分析变量值的变化
- 借助断点调试工具,可以控制执行过程,比如进入或退出函数
调试工具
下面来具体使用断点调试,首先创建 bm.html文件,内容如下
<script>
let a = 1
a++
a++
a++
function add() {
a++
a++
a++
}
add()
add()
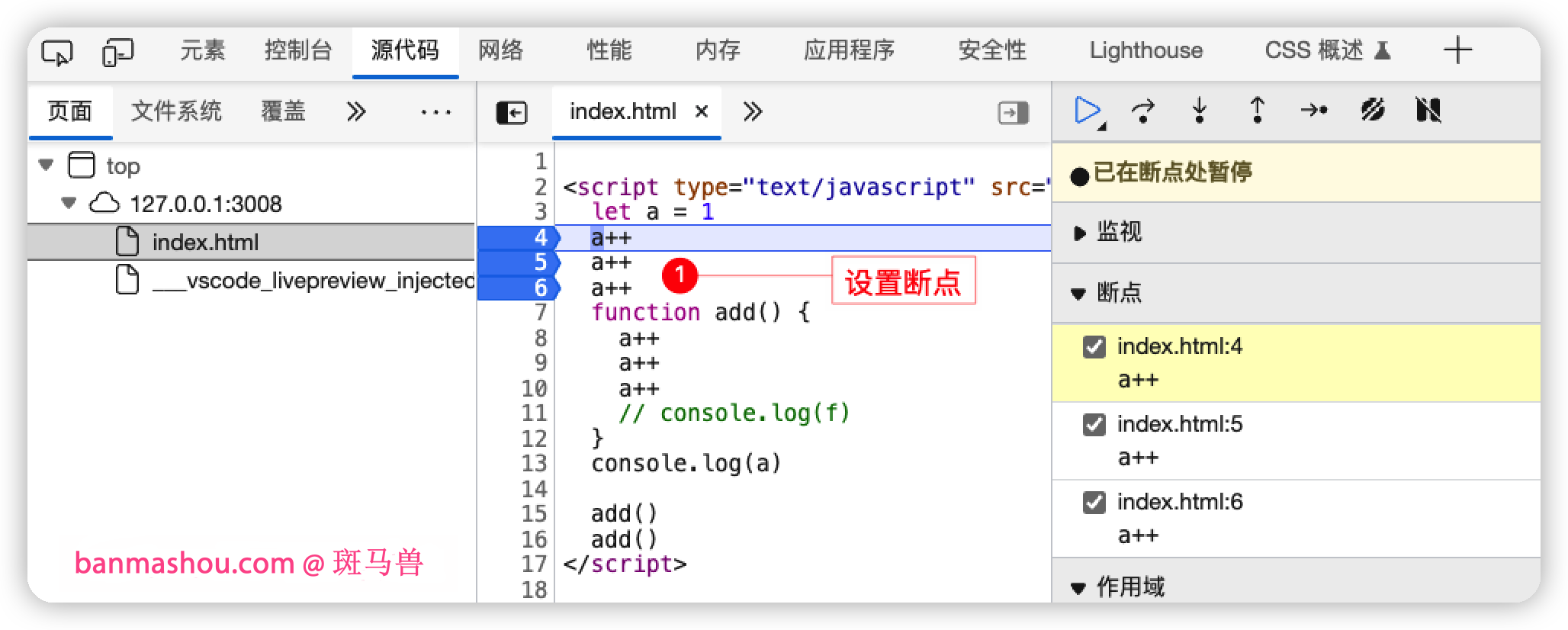
</script>然后在浏览器中打开文件,你可以借助 vscode的 Live Preview 插件打开浏览器。然后打开控制台,切换到源代码标签,选择index.html文件,并在右侧对文件中的源码设置断点。

调试按钮
我们需要断点调试按钮来调试程序,下面对调试按钮进行说明
 断点执行:执行到断点处时暂停,如果没有断点时直接执行完程序
断点执行:执行到断点处时暂停,如果没有断点时直接执行完程序 单步跳过:单一步骤执行,但不进入函数体中,即函数体代码忽略
单步跳过:单一步骤执行,但不进入函数体中,即函数体代码忽略 单步进入:单一步骤执行,遇到函数时会进入函数体中
单步进入:单一步骤执行,遇到函数时会进入函数体中 单步跳出:单一步骤执行,如果在函数体内时,将跳出函数体
单步跳出:单一步骤执行,如果在函数体内时,将跳出函数体 单步执行:单一步骤执行,即执行每一个执行的语句
单步执行:单一步骤执行,即执行每一个执行的语句
