Appearance
优化打包
按需引用
我们可以只打包使用的组件或 api,需要使用到 unplugin-auto-import和 unplugin-vue-components插件。
下面是 vite.config.ts 配置文件中 plugins 内容
实现了以下功能
- element-plus 的 api 与组件按需要加载
- 定义 iconpark 图标按需加载
- composables 目录文件按需加载
- 项目 src/components 目录组件按自动加载
import { Plugin } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver, VueUseComponentsResolver } from 'unplugin-vue-components/resolvers'
export default function autoImport(plugins: Plugin[]) {
plugins.push(
AutoImport({
resolvers: [ElementPlusResolver()],
//定义element-plus api按需加载
imports: ['vue', 'vue-router'],
//composables目录文件按需加载
dirs: ['src/composables'],
dts: 'types/auto-imports.d.ts',
}),
Components({
resolvers: [
//element-plus组件按需导入
ElementPlusResolver(),
VueUseComponentsResolver(),
//针对iconpark图标按需导入
(componentName) => {
if (componentName.startsWith('Icon')) {
return { name: componentName.slice(4), from: '@icon-park/vue-next' }
}
},
],
extensions: ['vue'],
dirs: ['src/components'],
//组件名称包含目录,防止同名组件冲突
directoryAsNamespace: true,
//指定类型声明文件,为true时在项目根目录创建
dts: 'types/components.d.ts',
}),
)
}如果 element-plus 使用按需要加载,我们可以将 css 文件定义在 vue 模板 index.html 中
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />可视化
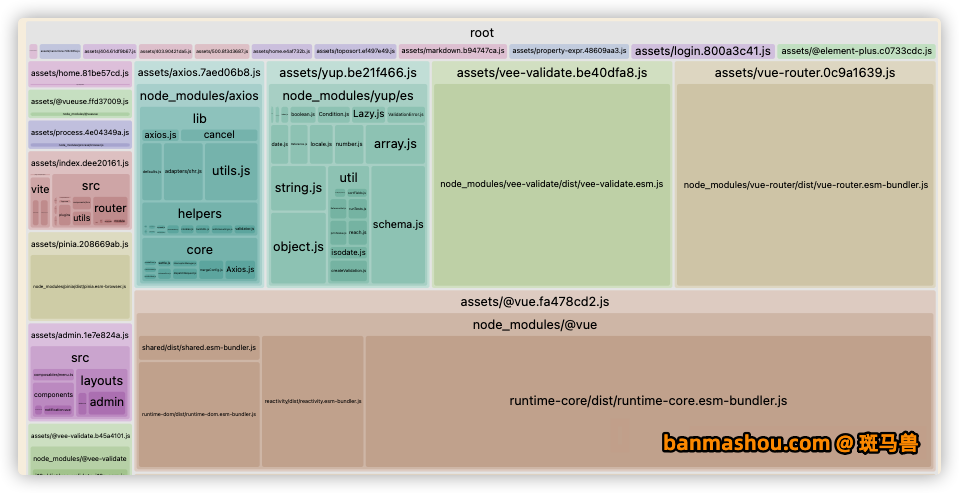
使用 rollup-plugin-visualizer可以对打包结果进行可视化的展示。

安装配置
yarn add --dev rollup-plugin-visualizer修改 vite.config.ts 配置文件
import { visualizer } from 'rollup-plugin-visualizer';
//...
plugins: [
// other plugins
// ....
//
visualizer()
],
//...使用
下面执行编译命令
pnpm run build这时会在项目根目录生成 stats.html 文件,使用浏览器打开这个文件即可查看到可视化的编译结果。
分块打包
使用分块打包可以将内容打包到不同的文件中,减少单个文件大小,提高加载速度。下面将 node_modules 的扩展单独进行打包。
export default defineConfig({
plugins: [vue()],
build: {
rollupOptions: {
emptyOutDir: true,
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString()
}
},
},
},
},
})CDN 加载
可以使用 cdn 加载的包,建议使用 cdn 完成,这样会减少打包后的文件大小。
下面是使用 cdn 加载 echarts、font-awesome、animate.css 包。
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" rel="stylesheet" />
<link href="https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.min.css" rel="stylesheet" />如果使用 ts 编译代码,不要忘记安装 echarts 的类型支持
yarn add @types/echarts