Appearance
http
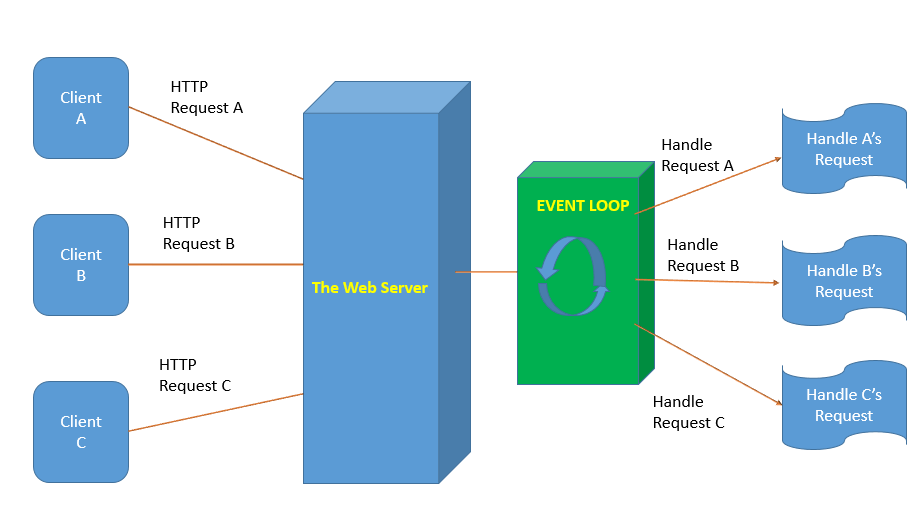
Node 提供简单易用的 HTTP 服务,同样继承于 EventEmitter 类。

基本使用
下面创建http服务器,并监听 request 事件,处理用户请求并向客户端发送响应。
- res.write 向客户端响应内容
- res.end 响应完毕,也可以一次设置响应内容
import http from 'http'
//创建服务
const service = http.createServer()
//客户端请求事件
service.on('request', (req, res) => {
console.log(req.method)
//向客户端响应内容
res.write('banmashou.com')
//告之客户端数据响应完毕
res.end()
})
//监听端口
service.listen(3000,'localhost', () => {
console.log('HOST: http://localhost:3000')
})我们通过设置 http.createServer 的回调函数,来监听 request 事件。
import http from 'http'
//创建服务
const service = http.createServer((req, res) => {
console.log(req.method)
//响应完成,并输出内容
res.end('banmashou.com')
})
//监听端口
service.listen(3000, () => {
console.log('HOST: http://localhost:3000')
})主机名
如果不设置主机名,或设置为 0.0.0.0 表示允许任何IP 访问,这样局域网其他电脑可以通过 IP 访问到你的项目。
设置主机名为 localhost 或 '127.0.0.1' 只允许本机访问
你可以通过 ifconfig 查看本机 IP 地址,然后通过 IP 地址进行访问
...
service.listen(3000, '0.0.0.0', () => {
console.log('HOST: http://localhost:3000')
})
...设置第二个参数主机设置为 127.0.0.1,表示只允许本地访问
...
service.listen(3000, '127.0.0.1', () => {
console.log('HOST: http://localhost:3000')
})
...头信息
通过 setHeader 与 statusCode 设置响应头信息
下例响应 HTML 数据,并设置编码为 utf-8
import http from 'http'
//创建服务
const service = http.createServer((req, res) => {
//设置状态码200并指定响应类型与编码
res.writeHead(200, {
'Content-type': 'text/html;charset=utf-8',
})
//响应数据
res.end('<h1>斑马兽-banmashou.com@何俊</h1>')
})
//监听端口
service.listen(3000, () => {
console.log('HOST: http://localhost:3000')
})通过 res.writeHead 同时设置状态码与响应头信息
import http from 'http'
//创建服务
const service = http.createServer((req, res) => {
//设置头信息
res.writeHead(200, {
'Content-Type': 'application/json',
})
//响应数据
res.end(JSON.stringify({ name: '斑马兽', url: 'banmashou.com' }))
})
//监听端口
service.listen(3000, () => {
console.log('HOST: http://localhost:3000')
})页面跳转
通过设置头信息进行页面跳转
import { createServer } from 'http'
const service = createServer((req, res) => {
res.statusCode = 301
res.setHeader('Location', 'https://www.banmashou.com')
res.end()
})
service.listen(3000)路由基础
下面我们创建简单的路由,即根据请求响应不同结果
import { createServer } from 'http'
const service = createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/html;charset=utf8')
switch (req.url) {
case '/home':
res.write('<h1>')
res.write('斑马兽')
res.write('</h1>')
res.end()
break
case '/about':
res.end('<h2>关于我们</h2>')
break
case '/user':
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify({ name: '斑马兽' }))
break
default:
res.end('404')
}
})
service.listen(3000, () => {
console.log(`host: http://localhost:3000`)
})响应数据
下面介绍掌用客户端数据响应
HTML
通过设置头信息来告之浏览器,服务器端响应的是 html 数据
import { pipeline } from 'stream'
import { createReadStream } from 'fs'
import { createServer } from 'http'
const service = createServer((req, res) => {
res.writeHead(200, {
'Content-type': 'text/html;charset=utf8',
})
pipeline(createReadStream('index.html'), res, () => {})
})
service.listen(3000)JSON
后端做为接口时,需要传递 JSON 数据给前端
import { createServer } from 'http'
const user = [{ name: '斑马兽' }, { name: '何俊' }]
const service = createServer((req, res) => {
res.writeHead(200, {
'Content-type': 'application/json',
})
res.end(JSON.stringify(user))
})
service.listen(3000)变量解析
下面来演示模板变量的替换流程,首先创建模板文件 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>banmashou.com</title>
</head>
<body>
{{name}} 欢迎你
</body>
</html>然后实现后台逻辑
import { readFileSync } from 'fs'
import { createServer } from 'http'
const service = createServer((req, res) => {
res.writeHead(200, { 'Content-type': 'text/html' })
//模板变量
const vars = { name: '斑马兽' } as any
//加载模板
const template = readFileSync(__dirname + '/index.html', 'utf-8')
//替换模板变量
const content = template.replace(/\{\{(.*?)\}\}/gi, (match, ...args) => {
return vars[args[0]]
})
res.end(content)
})
service.listen(3000, () => {
console.log('服务已经启动...')
})表单数据
下面介绍如何获取客户端表单数据
基本原理
import { createServer } from 'http'
const users = [] as any[]
const service = createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/html;charset=utf8')
if (req.method == 'POST' && req.url == '/user') {
req.on('data', (data) => {
//buffer 转换
const user = data.toString()
//转为 JSON 对象保存
users.push(JSON.parse(user))
req.pipe(res)
})
}
if (req.method == 'GET' && req.url == '/user') {
res.end(JSON.stringify(users))
}
})
service.listen(3000, () => {
console.log(`host: http://localhost:3000`)
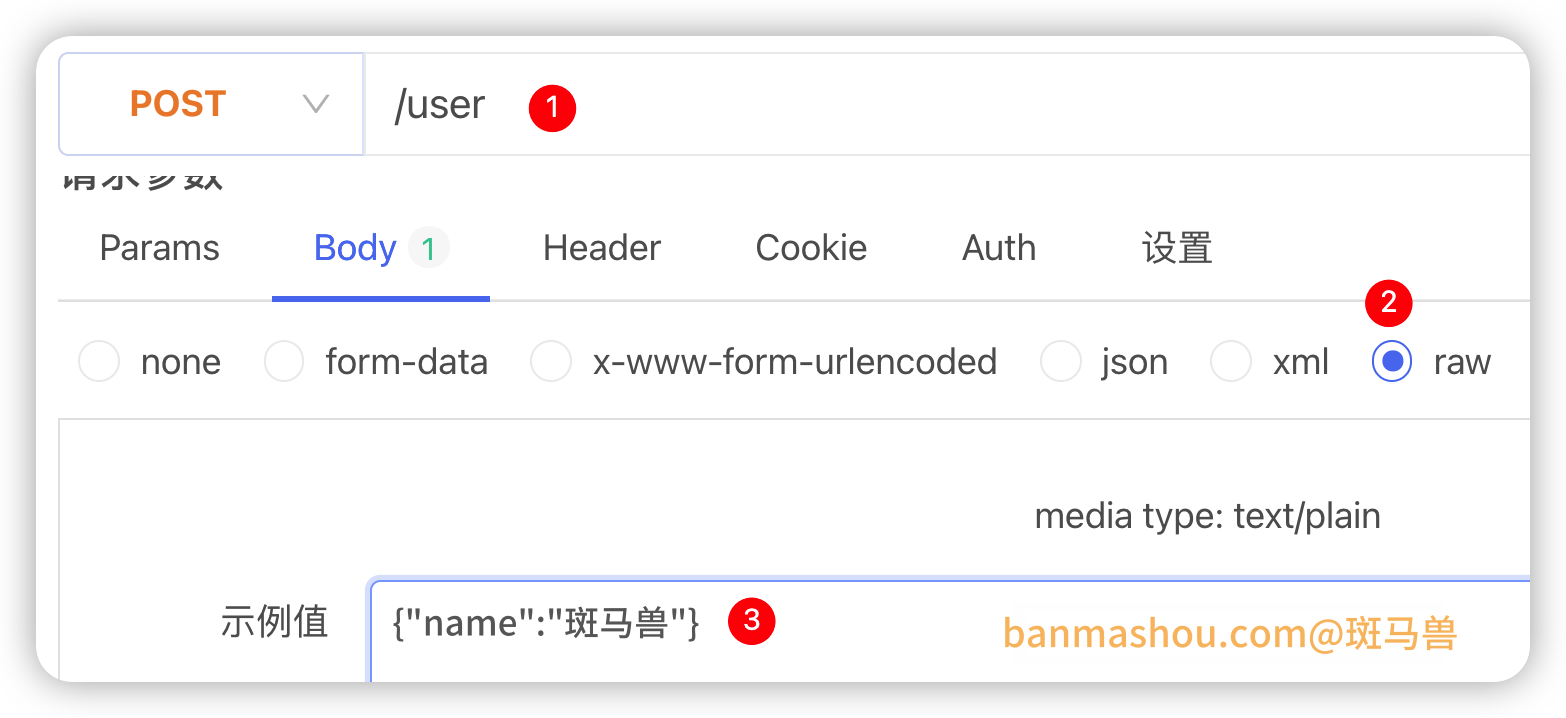
})在 apifox 等发送请求

使用扩展包
使用 multiparty 包解析前端非常方便,下面使用流并结合插件 multiparty 扩展包实现文件上传
import { createReadStream, createWriteStream, mkdirSync } from 'fs'
import { createServer } from 'http'
import multiparty from 'multiparty'
import { pipeline } from 'stream'
const service = createServer((req, res) => {
var form = new multiparty.Form()
form.parse(req, function (err: any, fields: any, files: any) {
//创建目录
mkdirSync('uploads')
//将临时文件使用流保存数据
pipeline(
createReadStream(files.file[0].path),
createWriteStream('./uploads/' + files.file[0].originalFilename),
(error) => {
error ? console.log(error) : res.end('文件上传成功')
},
)
})
})
service.listen(3000)