Appearance
扩展列表
下面是常用的 Laravel 扩展包
有些扩展包在 doc.banmashou.com 文档库有使用说明。其他请查看插件官方文档
| 扩展包 | 说明 |
|---|---|
| laravel-lang/lang | 语言包 |
| endroid/qr-code | 二维码生成 |
| erusev/parsedown | Markdown 解析器 |
| hisorange/browser-detect | 设备检测 |
| banmawang/arr | 数据增强 |
| mewebstudio/captcha | 图形验证码 |
| mews/purifier | html 安全处理 |
| nwidart/laravel-modules | 项目模块化处理 |
| socialiteproviders/wechat-web | 微信客户端 H5 登录 |
| socialiteproviders/weixin-web | 微信 PC 扫码登录 |
| spatie/image | 图片压缩处理(推荐) |
| Intervention/image | 图像处理库 |
| spatie/laravel-activitylog | 网站动态 |
| spatie/laravel-permission | 基于角色的权限控制 |
| yansongda/pay | 多平台支付处理 |
| barryvdh/laravel-debugbar | 调试面板 |
| barryvdh/laravel-ide-helper | 生成自动提示文件 |
| laravel-api-response-helpers | api资源响应帮助函数 |
图片处理
使用 spatie/image 扩展包可以进行图片压缩、裁切等处理。
安装扩展包
composer require spatie/image等比例裁切图片
下面是等比例以原图片中心裁切图片,并将裁切后的图片保存为 public/images/test.jpeg
Image::load('images/bm.jpeg')
->crop(Manipulations::CROP_CENTER, 500, 100)
->save(public_path('images/test.jpeg'));多语言
默认表单提示是英文的,我们可以安装语言包构建多语言环境。
composer require laravel-lang/common然后在命令行执行以下指令,添加中文语言包到 resource/lang 目录
php artisan lang:add zh_CN修改 config/app.php 配置文件,设置语言包(即语言包的目录名)
'locale' => 'zh_CN',验证码
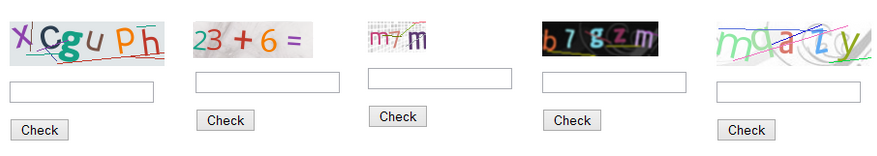
使用 mewebstudio/captcha 可以方便的生成网站图形验证码。

请参考官网文档进行安装,下面介绍如果生成支持前后台分离的验证码。
修改 .env 配置文件,开启验证码
CAPTCHA_DISABLE=false在前台框架 vue 或 react 中向以下地址发送请求,获取验证码数据
http://localhost/captcha/api/math在 postman 中测试接口,可以得到以下数据
{
"sensitive": false,
"key": "$2y$10$819PNm1n6567hQRLoKpadOS6n.8u0F5YmnR6Nrw57KvmRL4z8gPDe",
"img": "data:image/png;base64..."
}前台需要把 key 与用户输入的验证码数据提交到后台,然后使用以下表单验证规则进行验证
$rules = ['captcha' => 'required|captcha_api:'. request('key') . ',math'];有时前端需要设置代理,下面是 vite 中的代理设置
server: {
host: true,
proxy: {
'/api': {
target: env.VITE_API_URL,
changeOrigin: true,
},
//验证码接口
'/captcha/api/math': {
target: env.VITE_API_URL,
changeOrigin: true,
},
},
},设备判断
判断移动、平板设备等场景还是很常见的。使用browser-detect可以很容易的进行设备判断。
安装扩展
composer require hisorange/browser-detect常用功能
下面介绍常用的功能,更多功能的使用请查看官方文档。
判断浏览器
use Browser;
// 判断设备类型
Browser::isMobile();
Browser::isTablet();
Browser::isDesktop();
// 浏览器检测
if (Browser::isFirefox() || Browser::isOpera()) {
$response .= '<script src="firefox-fix.js"></script>';
}
// 操作系统检测
if (Browser::isAndroid()) {
$response .= '<a>Install our Android App!</a>';
} elseif (Browser::isMac() && Browser::isMobile()) {
$response .= '<a>Install our iOS App!</a>';
}blade 模板
@mobile
<p>这是移动模板!</p>
@include('your-mobile-template')
@endmobile
@tablet
<p>这是平板模板!</p>
<link rel="stylesheet" href="tablet.css" title="Reduce the page size, load what the user need">
@endtablet
@desktop
<p>这是桌面模板!</p>
@enddesktopdbal
dbal 是非常方便的数据库管理驱动
文档
Github: https://github.com/doctrine/dbal
官网:https://www.doctrine-project.org/projects/dbal.html
使用
下面是在 laravel 框架中使用的示例:
$config = new \Doctrine\DBAL\Configuration();
$connectionParams = array(
'dbname' => config('database.connections.mysql.database'),
'user' => config('database.connections.mysql.username'),
'password' => config('database.connections.mysql.password'),
'host' => config('database.connections.mysql.host'),
'driver' => 'pdo_mysql',
'charset' => config('database.connections.mysql.charset')
);
$conn = \Doctrine\DBAL\DriverManager::getConnection($connectionParams, $config);
$sm = $conn->getSchemaManager();
#获取configs表字段信息
$lists = $sm->listTableColumns('configs');
#获取列表注释
dd($lists['title']->getComment());具体使用请查看官方文档,功能非常多且方便
Active 状态
在我们构建页面的过程中,经常会根据 url 的参数设置页面元素的 active 属性,将其渲染为「选中」状态。使用letrunghieu/active库可以很容易实现。
安装扩展
使用 composer 安装扩展包
composer require hieu-le/active基本使用
下面介绍扩展包的常用功能,更多细节使用请查看文档。
下面是语法介绍
function active_class($condition, $activeClass = 'active', $inactiveClass = '')此扩展包提供了一批函数让我们方便的进行判断
| 函数 | 说明 |
|---|---|
| if_uri() | 判断当前的 url 是否满足指定的 url |
| if_uri_pattern() | 判断当前的 url 是否含有指定的字符 |
| if_query() | 判断指定的 GET 变量是否符合设置的值 |
| if_route() | 判断当前对应的路由是否是指定的路由 |
| if_route_pattern() | 判断当前的路由是否包含指定的字符 |
| if_route_param() | 判断当前的 url 有无指定的路由参数 |
以下是通过示例说明使用
<a class="{{ active_class(if_route('users.index')) }}" href="">会员</a>
<a class="{{ active_class(if_route('cateogry.show') && if_route_param('category', 1)) }}" href="">实战</a>
<a class="{{ active_class(if_route('cateogry.show') && if_route_param('category', 2)) }}" href="">阶段</a>webpack-bundle-analyzer
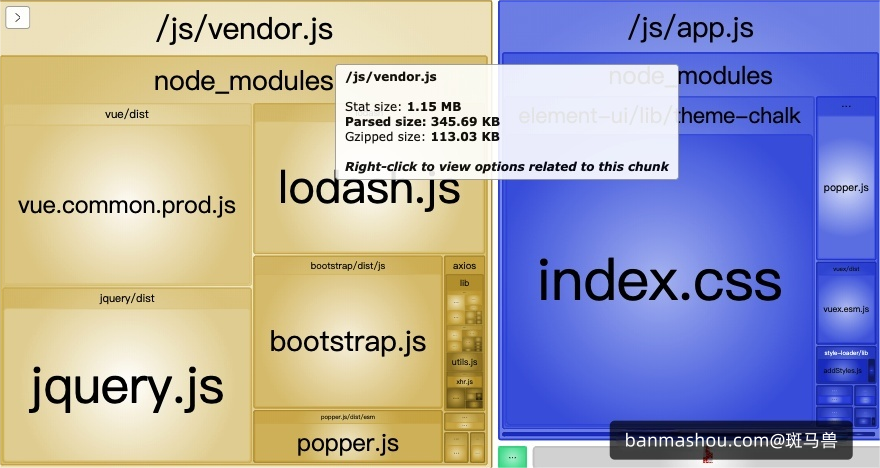
webpack-bundle-analyzer 可以在执行编译时清楚的看到每个包压缩后大小。
安装配置
使用 npm 或 cnpm 等进行安装
npm install --save-dev webpack-bundle-analyzer在项目的 webpack.mix.js 中进行配置
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")
.BundleAnalyzerPlugin;
mix.webpackConfig({
plugins: [new BundleAnalyzerPlugin()]
})
.js("resources/js/app.js", "public/js")
.sass("resources/sass/app.scss", "public/css")
.extract(["vue", "axios", "jquery", "lodash", "bootstrap"])
.version();运行
在命令行执行 npm run production 生产编译,将自动打开网页显示如下界面

laravel-ide-helper
laravel-ide-helper 用于生成帮助器文件,使 IDE 能够提供准确的自动提示。生成是根据项目中的文件完成的,因此它们始终是最新的。
安装
使用以下命令安装扩展名:
composer require --dev barryvdh/laravel-ide-helper请将服务提供商添加到 config/app.php文件中的providers数组中:
Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class,在 Laravel 中,可以在app/Providers/AppServiceProvider.php文件中的register() 方法内定义,而不用像上面一样添加服务提供商:
public function register()
{
if ($this->app->environment() !== 'production') {
$this->app->register(\Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider::class);
}
// ...
}这将允许应用程序在非生产环境中加载 Laravel IDE 帮助程序。
使用
自动生成 PHPDoc 文档信息,用于自动提示
php artisan ide-helper:generate配置composer.json文件用于在每次更新依赖项时自动运行生成程序
"scripts": {
"post-update-cmd": [
"Illuminate\\Foundation\\ComposerScripts::postUpdate",
"@php artisan ide-helper:generate",
"@php artisan ide-helper:meta"
]
},